Bad UXD means no business
Set up for success
A series of articles working as a basic checklist with no jargon which ensures your business has the tools and knowledge you need to get started, or revitalise a business and become equipped to grow.
What is UXD
UXD, or UED stands for user experience design, which essentially aims to plan how something looks and works in order to improve or create a great user experience. It is the process in which websites are designed primarily to make it easy to use for visitors to the site, and make sure the site looks good.
User experience (UX) is important because after spending tons of money on marketing efforts to get people to come to a website, if there are hurdles on your site in terms of navigational capabilities, content availability or design - effort, time and money have been wasted.

Functional, purposeful design
Website creation has become more and more accessible. Anyone, with the motivation to do so, can create a website. Tons of different options for designs and drag and drop add-ins are available for use, like integrated forms, shopping carts and graphic heavy pop-ups.
Tools are regularly released to further make it easier for anyone to create a site, and the line at which someone can call themselves a website designer is getting blurred. After all, if it only takes a few minutes on a website builder or a couple hours of YouTube tutorials to learn the basics to create a site, why not call yourself a website designer? UXD, that’s why.

Inexperienced website designers often think if the website is functional and looks good, it’s finished. However, there’s more that goes into a website than pure functions and pretty designs. It has to be usable too, and something that may be obvious to the designer may not be obvious to a common user.
For example, I was often asked to come in for market research at companies who had just created or redesigned their websites. Though I had no technical knowledge at the time to judge their coding, I didn’t need to have any. I was there to bring a set of fresh eyes to the development project and make sure the sites were easy to navigate, and did everything I would expect a site in their industry to do.
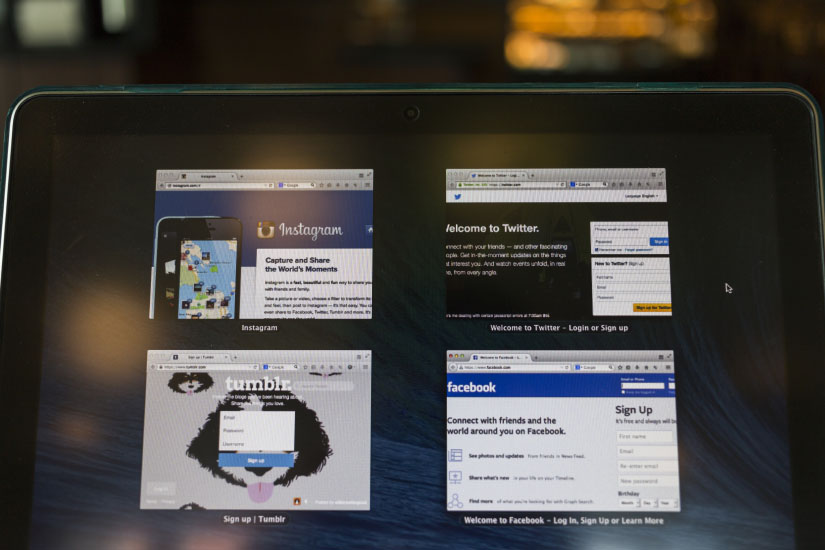
Here are a few examples from my last evaluation, showing a lot of thought had been put into site design, but it was clearly missing an emphasis on user experience design.
Clicking on the icon that looked like a trolley? Great, it took me to the shopping cart.
Clicking on the logo? Not great, it didn’t take me back to the home page.
Drop down tabs with strange icons? Not great, it wasn’t clear what they led to, and the ‘contact us’ and ‘our location’ pages were very difficult to find.
Good UX Design
KISS - Keep it Simple, ‘Steve’.
Okay, so the actual phrase substitutes ‘Steve’ for something else, but that’s besides the point.

People don’t want to be bombarded with all of your content, all at once. You can still have it there, just as long as it’s easy to find. Some website builders have free or cheap pre-designed sites which can be filled in with your details, and they can be quite good for making sure your site isn’t cluttered. However, often they lack customizability in the functions they offer for you to add if the functions you want exist at all, and it can seem clunky when you try to add them in.
For example, if you wanted an interactable menu where hovering over the description would bring a picture up of the dish, the available function could have the image pop up over the other dishes, the function might not work well in different dimensions (e.g. desktop, vs tablet, vs mobile) or make the site lose structure, aka cumulative layout shift - read more about that here. This would make using the site a hassle for any users.
You can see examples of great and poor UXD from Adobe, who have focussed more on how to make things clear on a website for the user. Alternatively you can bring your UI knowledge up using The Designership as a learning resource.
To avoid wasting resources like a web developer’s time, you can test UXD before having a fully functional website by mocking it up in something like PowerPoint, and hyperlink different areas of your mocked-up website to different slides in the presentation (e.g. a hyperlink on a basket icon leading to a slide that looks like a shopping cart).
